Essential Chrome Extensions for Daily Use
I’ve previously organized my commonly used apps and hardware. This time, I’ll organize the Chrome extensions I use daily and share my experience with them.

The extensions I use can be roughly divided into two categories:
Daily Use
Works seamlessly with 1Password apps on Mac and iPhone. I typically use keyboard shortcuts to quickly access and auto-fill passwords.
The well-known ad blocking tool. While it can’t block everything (like ads on iQiyi), it significantly improves browsing experience. For some platforms, I still choose to pay for ad-free services when appropriate.
Essential for non-native English speakers like myself, and it’s free! When writing questions and comments on platforms like GitHub or Medium, this extension combined with Google Translate solves most basic communication challenges.
Perfect companion for my home Synology setup. I can simply click on movie download links to automatically trigger download tasks on my NAS.
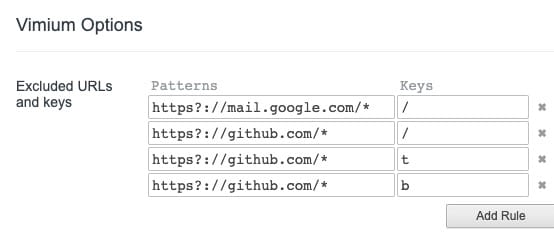
Enables vim-style navigation for web browsing. For example, press ‘G’ to jump to the bottom of a page, or ‘yy’ to copy the current URL. Once you master these shortcuts, browsing efficiency improves significantly.
Note: Since some shortcuts conflict with GitHub’s native shortcuts, you’ll need to add exclusion rules:

I consider this extension a powerful supplement to all others, using JavaScript to implement custom operations on specific websites. For instance, there’s a movie download site I frequent that loads intrusive advertising scripts, causing every movie click to redirect to spam sites first - very annoying! Tampermonkey comes to the rescue with custom scripts.
(function() { 'use strict'; window.setTimeout(()=>{ const ads = document.querySelectorAll('a[id^="cs_ap_"],div[id^="cs_DIV_cscpvric"],iframe'); ads.forEach(item=>{ item.remove(); }); document.body.onkeydown=null; },200); })();Blocks specified sites from appearing in Google search results, helping clean up search quality.
Enhances Wikipedia browsing with a beautiful, clean, and modern design interface.
Developer Tools
Essential for web developers to quickly identify the technologies, frameworks, and tools used by any website. Shows everything from programming languages to analytics tools at a glance.
[Open SEO Stats](https://chrome.google.com/webstore/detail/open-seo-stats formerly-pa/hbdkkfheckcdppiaiabobmennhijkknn)
Provides comprehensive website analytics including server location, IP information, domain age, and various SEO metrics. Useful when analyzing competitor sites or researching web properties.
Indispensable for React developers. Provides component hierarchy inspection, props and state debugging, and performance profiling capabilities.
Essential companion for Redux development. Enables time-travel debugging, action logging, and state inspection for Redux applications.
Final Thoughts
These are the extensions I regularly use in my daily workflow. As I always say, don’t use tools just for the sake of using tools, and don’t pursue efficiency for efficiency’s sake. The best approach is to find what works for you and master it thoroughly to solve real problems. Chrome extensions can significantly enhance productivity and browsing experience when chosen thoughtfully and used effectively. Remember to periodically review your extensions and remove any that you no longer use to keep your browser running smoothly.