Remote Development IDEs
·
2 min read
·
220
Words
·
-Views
-Comments
Recently, I spent some time trying out VSC and JB’s remote development tools. I think they’re good, so here’s a brief introduction.
From now on, high-overhead compilation tasks can be handled by remote machines.
Of course, to ensure smooth remote operation, both the remote machine and the local network need to meet high requirements.
Visual Studio Code

To implement remote development with VSC, you need to follow these steps:
- Deploy Code Server
- Install Visual Studio Code (VSC) locally
- Install the Visual Studio Code Remote - SSH extension
- Add SSH configuration and connect
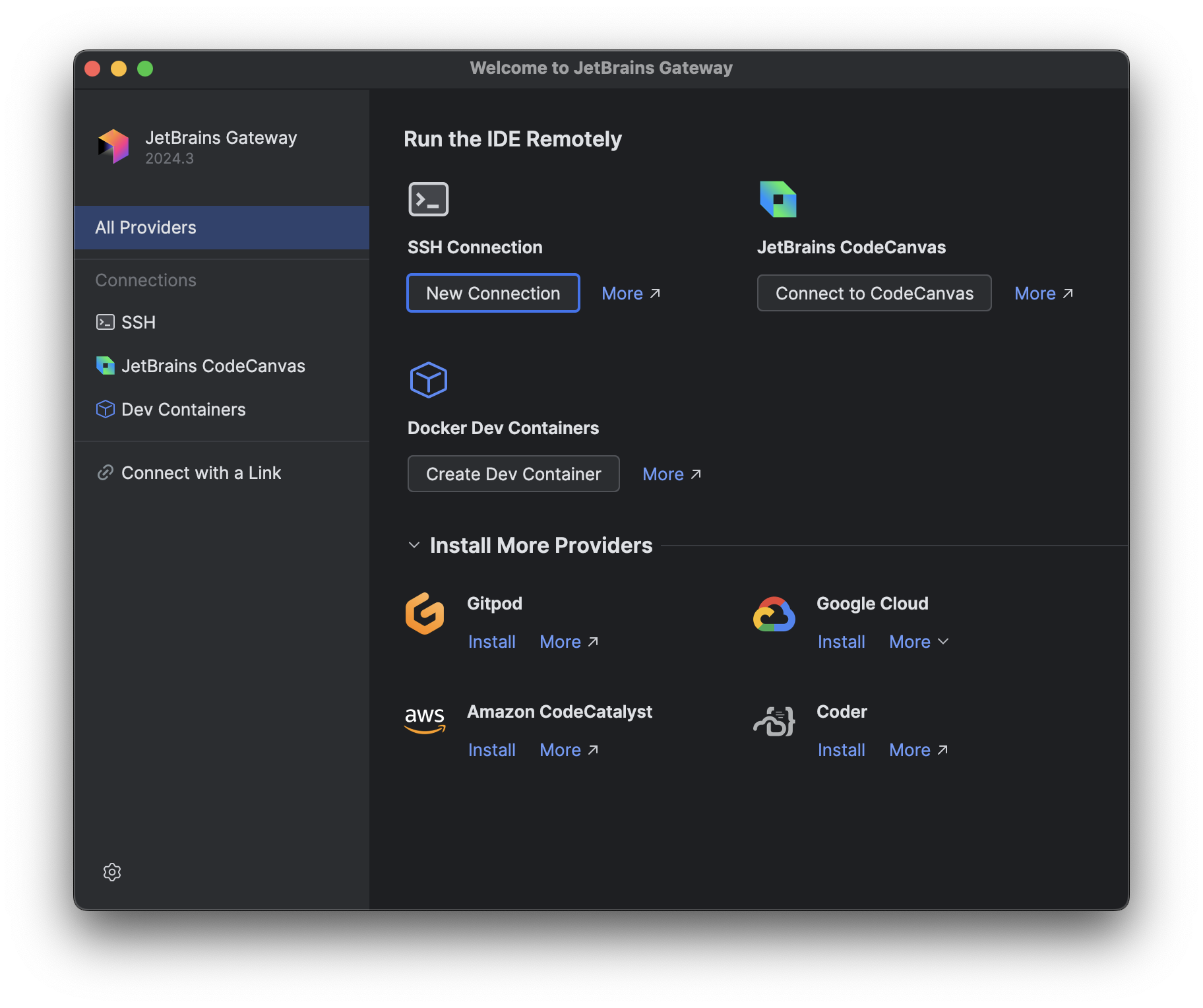
JetBrains Gateway

For JB’s remote development, you need to install the local client JetBrains Gateway
- Install JetBrains Gateway locally
- Launch it and enter the server address, port, etc.
- Please select the server IDE to install as needed, for example, I chose
WebStorm - Choose the project you want to open
For server-side Git projects, you can open a terminal within the IDE and use command-line operations directly.
Note
- Gateway is still in
Beta, and compared to VSC, it is less stable. - Gateway will read the plugin settings of the local JB account’s corresponding IDE and synchronize them to the server IDE, so the experience with hotkeys, etc., remains consistent.
At the end
Based on my experience, reducing local resource overhead is possible by dropping big projects to the server.