Implementing JSON Schema-based Intelligent Suggestions in Monaco Editor
Recently, while implementing a JSON data editor using Monaco editor, I discovered a method to implement JSON Schema-based intelligent suggestions to enhance user experience. Here’s what I learned.
Implementation
Using Monaco-editor’s language service to implement JSON Schema-based intelligent suggestions.
Setting up JSON Schema
1 | monaco.languages.json.jsonDefaults.setDiagnosticsOptions({ |
Editor options
1 | options={{ |
Notes
- If you only need suggestions for specific editors, use fileMatch to restrict the scope; otherwise, it will trigger JSON suggestions in other editors.
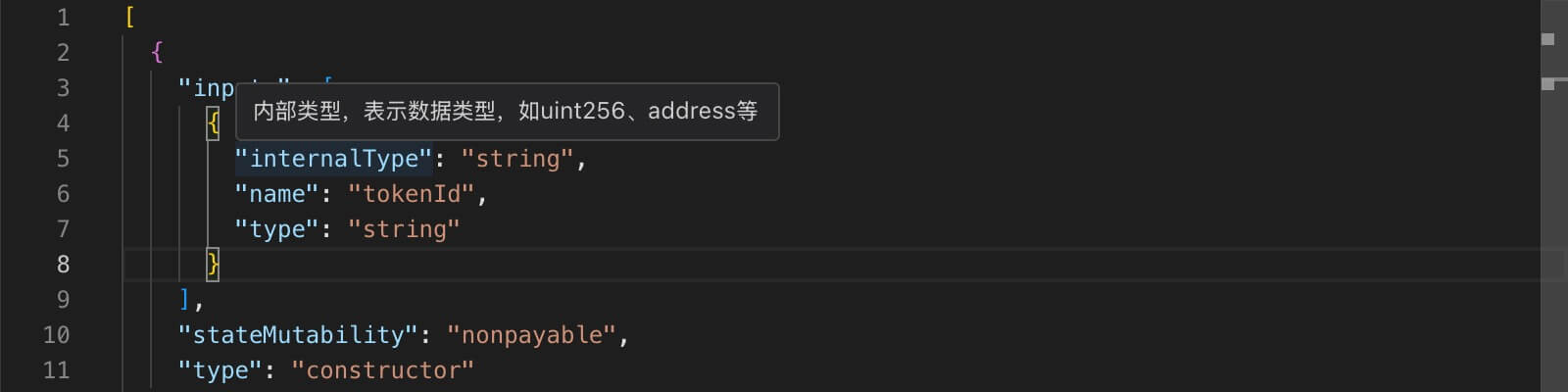
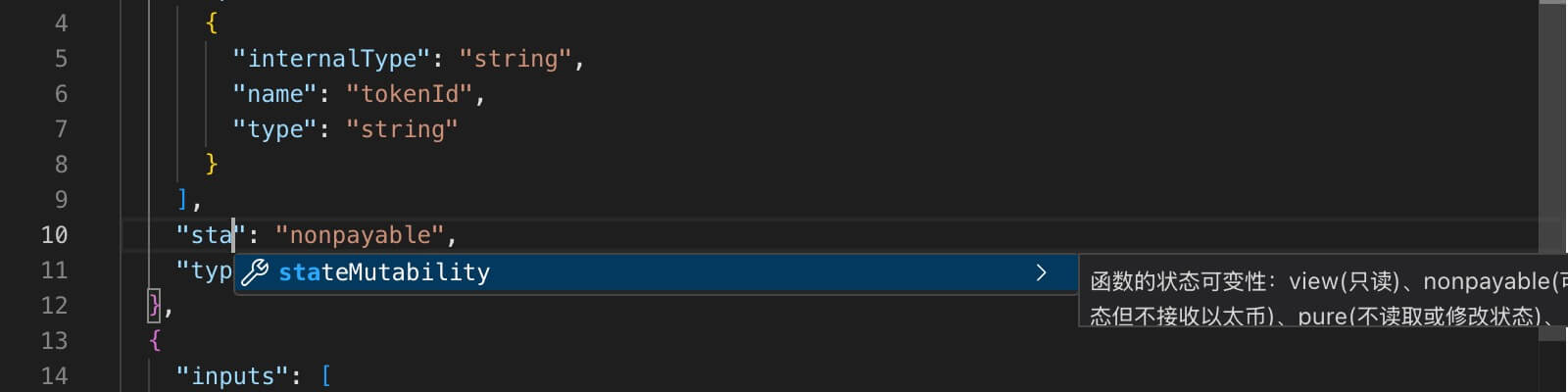
Results


At the end
We now understand how to implement code suggestions for fixed JSON data types in Monaco editor.